エントリーポイント
エントリーポイントとは、アプリケーションの中で一番最初に呼び出される部分のことです。 アプリケーションを作成するにあたり、まずはエントリーポイントを用意しなければなりません。
Webアプリケーションにおいては、常にHTMLドキュメントがエントリーポイントとなります。 ウェブブラウザによりHTMLドキュメントが読み込まれたあとに、HTMLドキュメント中で読み込まれたJavaScriptが実行されます。
プロジェクトディレクトリを作成
今回作成するアプリにはHTMLやJavaScriptなど複数のファイルが必要となります。 そのため、まずそれらのファイルを置くためのディレクトリを作成します。
ここでは ajaxapp という名前で新しいディレクトリを作成します。ここからは作成したajaxappディレクトリ以下で作業していきます。
またこのプロジェクトで作成するファイルは、必ず文字コード(エンコーディング)をUTF-8、改行コードをLFにしてファイルを保存します。
HTMLファイルの用意
エントリーポイントとして、まずは最低限の要素だけを配置したHTMLファイルをindex.htmlというファイル名で作成しましょう。
body要素の一番下で読み込んでいるindex.jsが、今回のアプリケーションの処理を記述するJavaScriptファイルです。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>Ajax Example</title>
</head>
<body>
<h2>GitHub User Info</h2>
<script src="index.js"></script>
</body>
</html>
次に同じディレクトリにindex.jsというファイルを作成します。
index.jsにはスクリプトが正しく読み込まれたことを確認できるよう、コンソールにログを出力する処理だけを書いておきます。
index.js
console.log("index.js: loaded");
ここでのajaxappディレクトリのファイル配置は次のようになっていれば問題ありません。
ajaxapp
├── index.html
└── index.js
次はこのindex.htmlをブラウザで表示して、コンソールにログが出力されることを確認していきます。
ローカルサーバーでHTMLを確認する
ウェブブラウザでindex.htmlを開く前に、開発用のローカルサーバーを準備します。
ローカルサーバーを立ち上げずに直接HTMLファイルを開くこともできますが、その場合はfile:///からはじまるURLになります。
fileスキーマではSame Origin Policyのセキュリティ制限により、多くの場面でアプリケーションは正しく動作しません。
本章はローカルサーバーを立ち上げた上で、httpスキーマのURLでアクセスすることを前提としています。
コマンドラインでajaxappディレクトリへ移動し、次のコマンドでローカルサーバーを起動します。
次のコマンドでは、この書籍用に作成された@js-primer/local-serverというローカルサーバーモジュールをダウンロードと同時に実行します。
まだnpxコマンドの用意ができていなければ、先に「アプリケーション開発の準備」の章を参照してください。
# cdコマンドでajaxapp/ディレクトリに移動する
$ cd ajaxapp/
# ajaxapp/をルートにしたローカルサーバーを起動する
$ npx --yes @js-primer/local-server
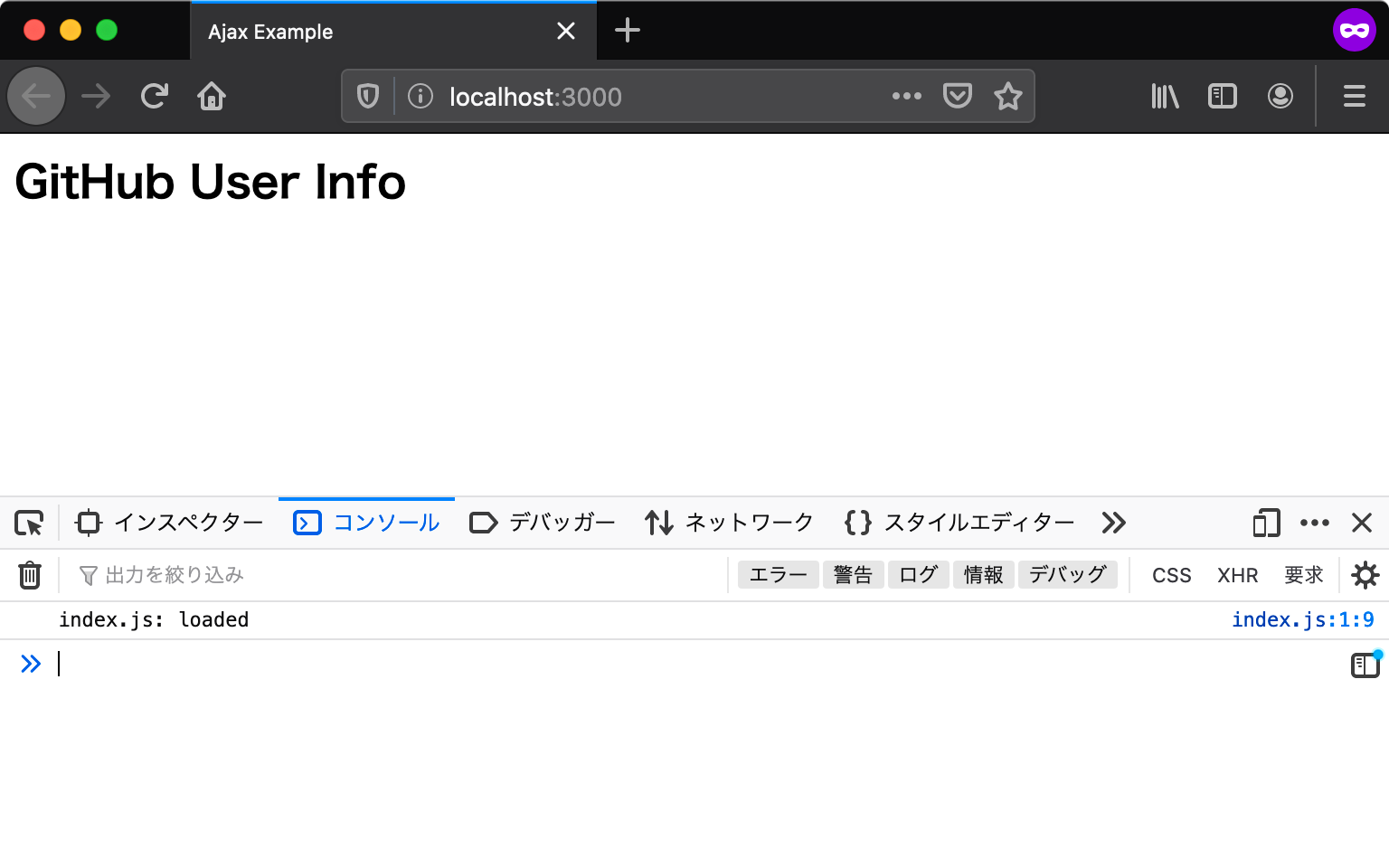
起動したローカルサーバーのURL(http://localhost:3000)へブラウザでアクセスすると、"index.js: loaded"とコンソールにログが出力されます。
Console APIで出力したログを確認するには、ウェブブラウザの開発者ツールを開く必要があります。
ほとんどのブラウザで開発者ツールが同梱されていますが、本章ではFirefoxを使って確認します。
Firefoxの開発者ツールは次のいずれかの方法で開きます。
- Firefox メニュー(メニューバーがある場合や macOS では、ツールメニュー)の "ブラウザーツール"のサブメニューから "ウェブ開発ツール" を選択する
- キーボードショートカット Ctrl+Shift+K(macOS では Command+Option+K)を押下する
詳細は「ブラウザーの開発者ツールとは?」を参照してください。

ウェブブラウザとDOM
HTMLドキュメントをブラウザで読み込むとき、DOMと呼ばれるプログラミング用のデータ表現が生成されます。 DOM(Document Object Model) とは、HTMLドキュメントのコンテンツと構造をJavaScriptから操作できるオブジェクトです。 DOMではHTMLドキュメントのタグの入れ子関係を木構造で表現するため、DOMが表現するHTMLタグの木構造を DOMツリー と呼びます。
たとえば、DOMにはHTMLドキュメントそのものを表現する document グローバルオブジェクトがあります。
document グローバルオブジェクトには、指定したHTML要素を取得したり、新しくHTML要素を作成するメソッドが実装されています。
document グローバルオブジェクトを使うことで、先ほどのindex.html に書かれたHTMLをJavaScriptから操作できます。
// CSSセレクタを使ってDOMツリー中のh2要素を取得する
const heading = document.querySelector("h2");
// h2要素に含まれるテキストコンテンツを取得する
const headingText = heading.textContent;
// button要素を作成する
const button = document.createElement("button");
button.textContent = "Push Me";
// body要素の子要素としてbuttonを挿入する
document.body.appendChild(button);
JavaScriptとDOMはWebアプリケーション開発において切っても切り離せない関係です。 動的なWebアプリケーションを作るためには、JavaScriptによるDOMの操作が不可欠です。 今回のユースケースでもGitHubのAPIから取得したデータを元に、動的にDOMツリーを操作して画面の表示を更新します。
しかし、DOMは言語機能(ECMAScript)ではなくブラウザが実装しているAPIです。
そのため、DOMを持たないNode.jsなどの実行環境では使えず、documentのようなグローバルオブジェクトも存在しないことには注意が必要です。
このセクションのチェックリスト
このセクションでは、エントリーポイントとなるHTMLを作成し、JavaScriptモジュールのエントリーポイントとなるJavaScriptファイルを読み込むところまでを実装しました。
ajaxappという名前のプロジェクトディレクトリを作成した- エントリーポイントとなる
index.htmlを作成した - JavaScriptのエントリーポイントとなる
index.jsを作成しindex.htmlから読み込んだ - ローカルサーバーを使ってブラウザで
index.htmlを表示した index.jsからコンソールに出力されたログを確認した- JavaScriptからHTMLドキュメントを操作するDOMについて学んだ
ここまでのアプリは次のURLで確認できます。